
오늘 하는거 다날라가서 복기해보면서 적어봄
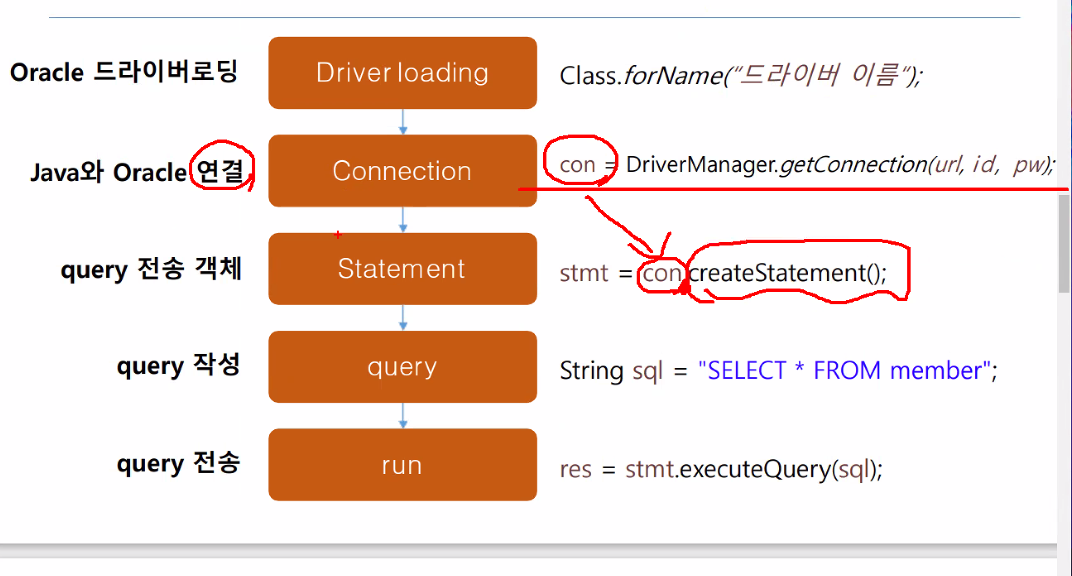
1. 과제복습 jdbc
2.jsp 들어감
*웹이란 1개이상의 사이트가 연결되있는 인터넷 서비스의 한가지형태
인터넷이란 1개이상의 네트워크가 연결되어있는 형태
-jsp장점
오래돼서 api가많음 / 실제코드가 프로그램에 노출되지않음 > 보안상의장점 / 호환성 문제없음 (장점)
-프로토콜 " 네트워크상 통신규약 http는 문서 / ftp는 파일정도만 우선알자
-ip주소 네트워크상 특정 컴퓨터 식별가능하게 해주는 주소
-port번호 : 포트번호는 해당 컴퓨터의 구동되고있는 프로그램을 구분할수있게하는 번호임
-dns(도메인) : ip주소를 인간이 쉽게 외우도록 맵핑한 문자열 << IP주소의 별칭
EX)

-- 브라우저에서 요청하면 서버가 요청받아 데이터베이스에서 찾아봄
그다음 찾은결과값 들고 브라우저에게 다시전달
jsp는 패스했음
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>HTML태그!! </title>
</head>
<body>
</body>
</htm;> 이게기본구조
3. 톰캣 9버전 설치했음
톰캣받은곳에 workspace생성하고 html할떄 경로변경
> 아래 서버클릭
1) 실행환경 > 머파치 톰캣9버전으로서 복기해보면서 적어봄
1. 과제복습 jdbc
2.jsp 들어감
*웹이란 1개이상의 사이트가 연결되있는 인터넷 서비스의 한가지형태
인터넷이란 1개이상의 네트워크가 연결되어있는 형태
-jsp장점
오래돼서 api가많음 / 실제코드가 프로그램에 노출되지않음 > 보안상의장점 / 호환성 문제없음 (장점)
-프로토콜 " 네트워크상 통신규약 http는 문서 / ftp는 파일정도만 우선알자
-ip주소 네트워크상 특정 컴퓨터 식별가능하게 해주는 주소
-port번호 : 포트번호는 해당 컴퓨터의 구동되고있는 프로그램을 구분할수있게하는 번호임
-dns(도메인) : ip주소를 인간이 쉽게 외우도록 맵핑한 문자열 << IP주소의 별칭
EX)

-- 브라우저에서 요청하면 서버가 요청받아 데이터베이스에서 찾아봄
그다음 찾은결과값 들고 브라우저에게 다시전달
jsp는 패스했음
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>HTML태그!! </title>
</head>
<body>
</body>
</htm;> 이게기본구조
3. 톰캣 9버전 설치했음
톰캣받은곳에 workspace생성하고 html할떄 경로변경
> 아래 서버클릭
1) 실행환경 > 머파치 톰캣9버전으로
2) 서버위치 > use tomcat installation클릭
3) 서버옵션 > publish moudle conetexts to separate XML files , Moudles auti reload by defualt클릭
4) prots > 포트네임 http/1.1/로변경 나같은경우 포트넘버는 8080
--
순간 oracle8 라이브러리 추가하는게 생각났는데 이건 jdbc할때 프로젝트폴더에 oracle8 라이브러리 추가한거임
oracle과 데이터베이스 상호작용하기위해사용 (여기는 오늘과 상관없는 번외내용이였음 어제배운거)
--
4.html좀써봤음
1) utf-8로 설정 --- 태그는 보통 열림구간 닫힘구간으로 나뉘지만 하나만할경우 관행으로 /를붙여준다
- <p></p> 문단
- <br/> 개행
- <h1~6></h1~6>
- <img/> 이미지 추가하는 태그 --> ex) <img src = "이미지링크 " width = "넓이옵션" height = "높이옵션"
alt = "파일제목" />
-<a href = "연결될링크">이미지or텍스트</a> 링크 --> ex> <a href = "www.naver.com> 클릭! </a>;
- <ul>목록</ul> 언오더 리스트 >> 목록을 추가해도 옆에 행번호가 생기지않음
- <or>목록</or> 오더 리스트 >> 목록을을 추가하면 순서대로 행번호가생김
- <li>넣고싶은거</li> 리스트 >> 오더리스트 ,언오더 리스트안에 쓰이며 목록추가하는데사용됨
- <table></table> --> 테이블 만들때 기본틀로 넣는태그 안에 border,width 사용해서 테이블의 선 ,굵기 ,색상 지정가능
- <tr></tr> 행생성
-<th></th> - 행에 내용추가 // 테이블이 컬럼행 역할이며 옵션에 rowspan ="숫자"또는 colspan ="숫자"로 원하는 칸수만큼 차지할수있음
-<td></td> -행에 내용추가 // 해당열에 맞는 내용추가하는 태그 , 안에 사용되는 문구는 align 이용해서 정렬가능
이건 선생님이 알려주신 꿀팁
w3schools 홈페이지에서 기초적인 문법에대한 사용예제를 확인할수있음!
'학원 일기 > 학원-JSP' 카테고리의 다른 글
| server폴더 문서들 (0) | 2021.05.16 |
|---|---|
| jsp 시작하면서 모르는것들 정리 (0) | 2021.05.01 |
| jsp7일차 (0) | 2021.05.01 |
| jsp6일차 (0) | 2021.04.29 |
| jsp 3일차.. (0) | 2021.04.23 |

